Making Things Smallerer
This is a sort of script-heavy post, I apologize in advance. But like I have mentioned in a previous post, I have been working on a level editor for I Hate Traffic. One of the concerns of the game is somehow storing these levels as something small and compact enough to fit easily into copy and paste bits of code. We all love those massive million character codes, but since we are planning on making this a game with levels built into a level select system, we decided to make things smaller…er. Prepare for some geekiness….
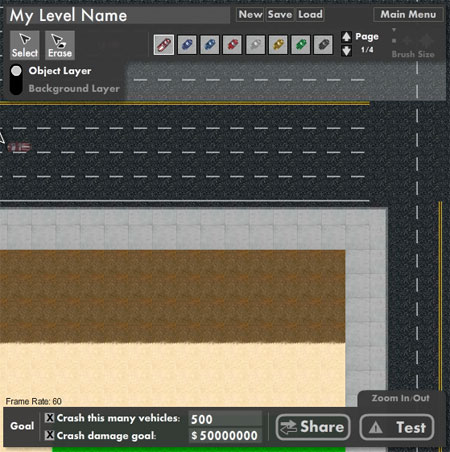
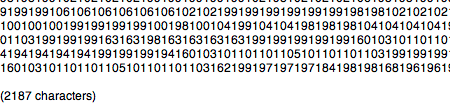
I first took the raw code for the level above…
So 2,187 characters… is about ~2.2 kb. Not much right? Sort of. It’s just a tiny bit on this scale, but once you start putting it on a larger level (thousands and thousands of plays) that data transfer can add up. Every three digit number (displayed back to back) represents a single tile in the system, in case you were wondering.
So in an attempt to shrink down that number a bit I formatted the tiles to write themselves down sort of like a gif file. Gif files reference a table of data, then run a set of algorithms to eliminate the need to map every pixel independently. So instead of 109109109109109109 to represent 6 tiles we can put in 109×6 instead, which is much less beafy. So, after this algorithm runs….
We’re down to 1,802 characters, or 15% streamlining. Not bad. And given the circumstances and complexity this precentage can rise up into the high 50-99% compact rate, but since this is a rather complex level it’s not streamlined that heavily. So let’s go one more.
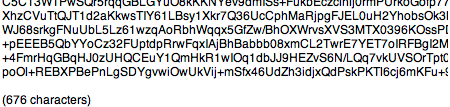
With the help of Joey we have discovered that dumping the code into a ByteArray makes it even smaller. ByteArray are containers of bits, as way of accessing and working with binary data. In this way we can move things around in smaller chunks of data. Transferring the data into byteArray data and compressing… well…
We’re down to 676 characters, tapping out at only 30% of the original code.
2,187 -> 1,802 -> 676, not bad. That’s for a level with 625 tiles on it, pulling from a library of about 100+ different tile types.
So in this way we can store much smaller chunks of data. I’m guessing there’s even smaller ways to store the data beyond these methods but we’re extremely happy with what we have come up with so far.
Programming aside, the game is going well and the tools in the editor should be plenty fun to play with. Should be done soon!